엄청난 폭우가 지나갔네요...
비가 많이 오면 모든 것이 우울해지고..그냥 다 귀찮아 지네요..
이럴 때는 해물파전에 막걸리 한됫박이 특효약인데........에효..
바로 강좌로 들어 갑니다..
오늘은 웹에디터에 대해서 간략한 설명을 드리도록 하겠습니다.
연습은 스스로 많이 해보셔야 합니다..
웹에디터는 워드 프로세서인 한글이나 마이크로소프트사의 오피스 워드를 사용하실 줄 아시는 분이면
누구나 쉽게 html 문서를 만들수가 있습니다..
즉, 문서작성 프로그램에서 문서 작성하듯이 글을 쓰면 자동으로 웹문서로 만들어 주는 아주 편리한 프로그램입니다..
그럼 그림으로 보겠습니다..
3-1 무작정 실행 해 보는 웹에디터..
#1.
웹에디터 실행
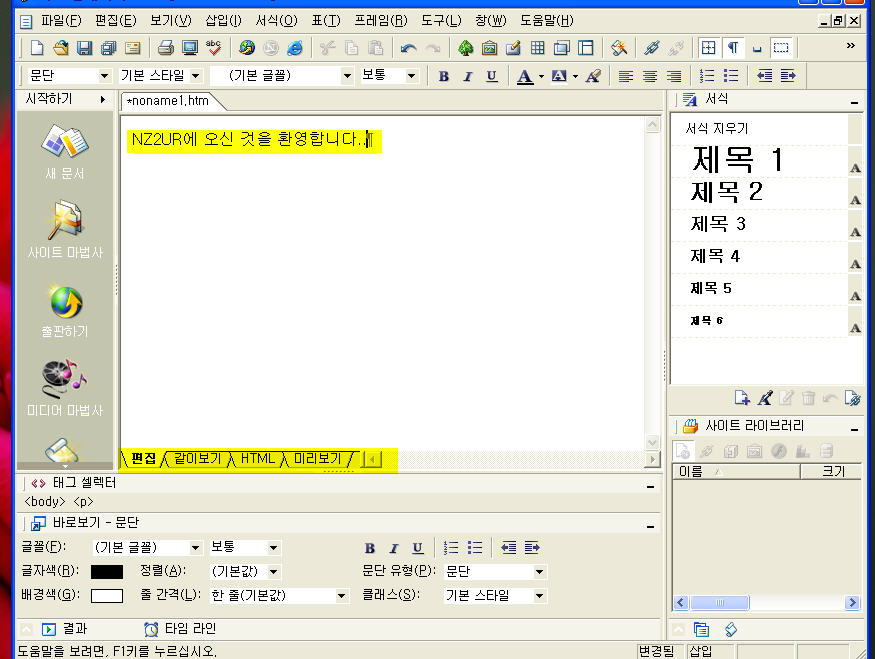
웹에디터를 실행 한 후( 이곳에서는 나모 웹에디터를 사용합니다) (첫화면은 다를 수 있어요)
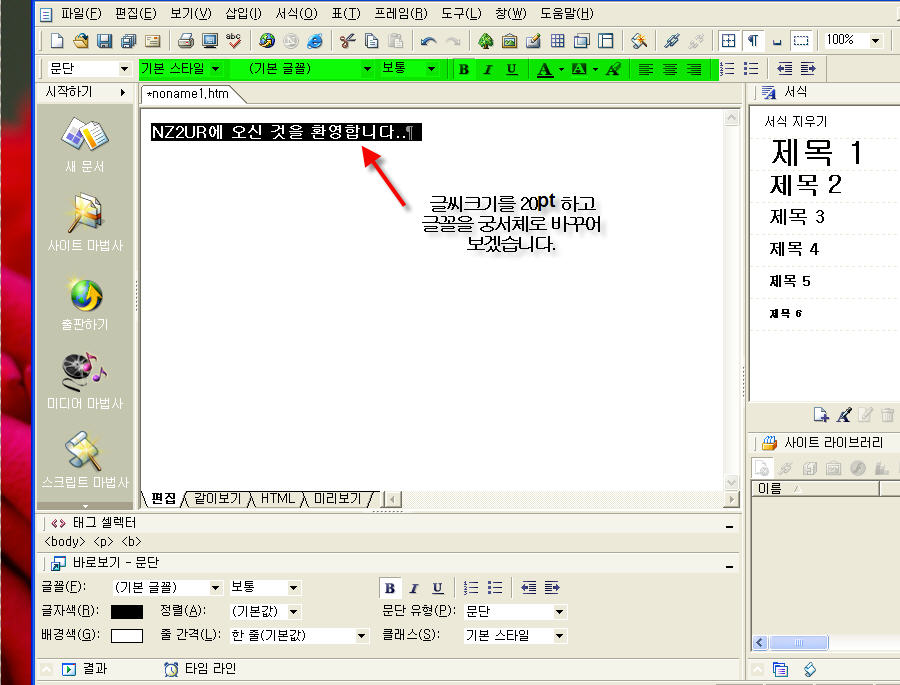
아래노란색 부분 처럼 씁니다..NZ2UR에 오신 것을 환영합니다..
아랫부분을 보시면
편집/같이보기/HTML/미리보기 라는 4개의 탭이 있습니다..
한번 써보세요....
#2.
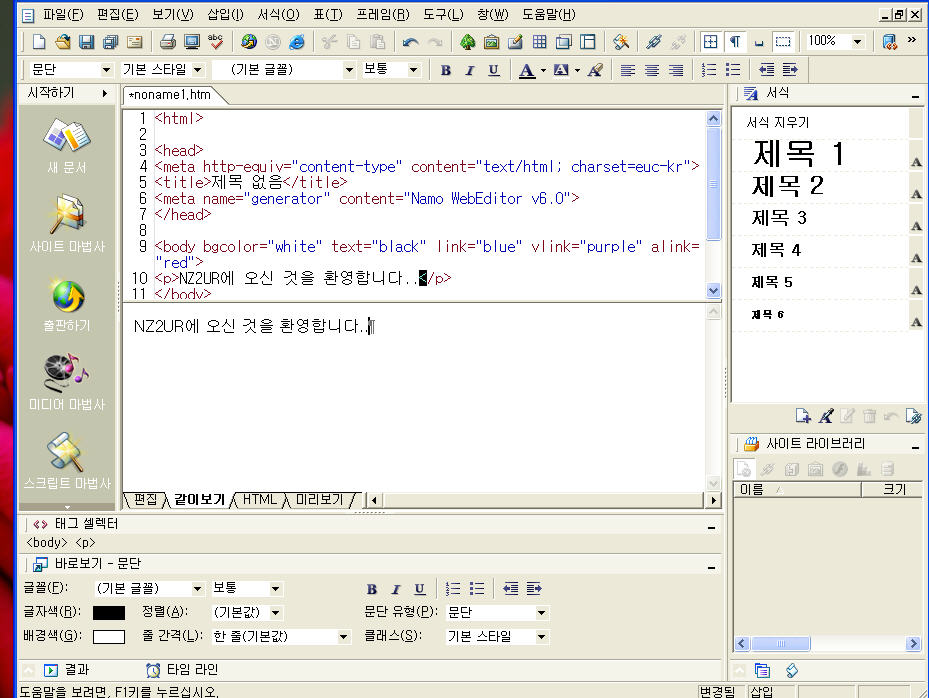
같이 보기 창을 클릭 해보시면
편집창이 두개로 나누어 지면서 HTML도 같이 볼 수 있습니다..
#3.
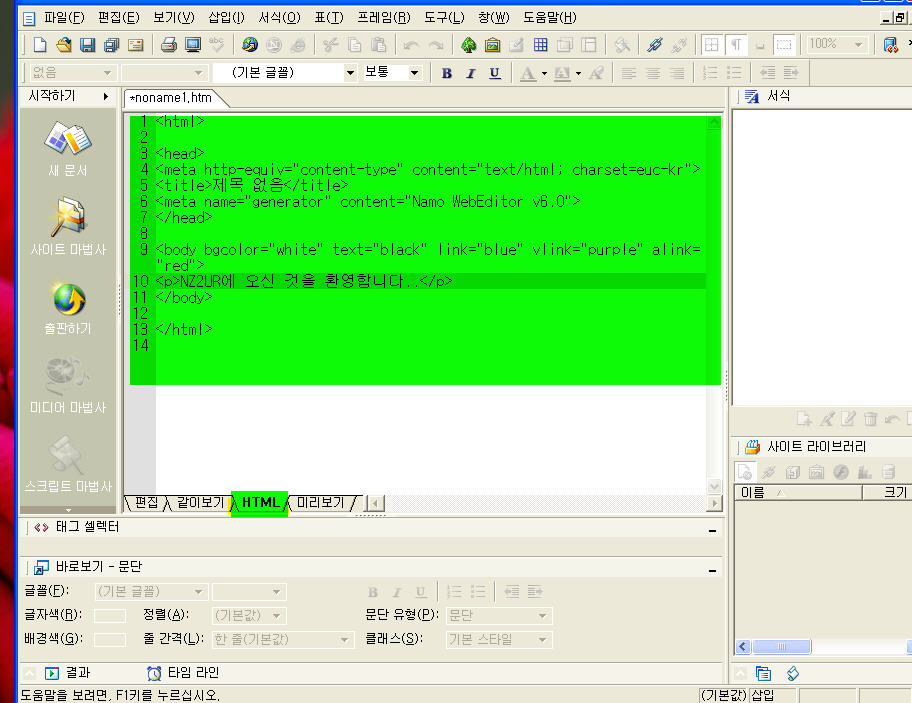
복잡하니까 HTML 창만 보도록 하겠습니다..
HTML 탭을 눌러 주세요..
복잡하게 보이는 글들이 많이 보이지요..
바로 이것이 html 태그라고 부르는 웹문서를 만들기 위한 문법입니다.
웹에디터가 없었다면 메모장 같은 문서 프로그램에서 일일히 적어주셔야 하는 내용입니다..
#4.
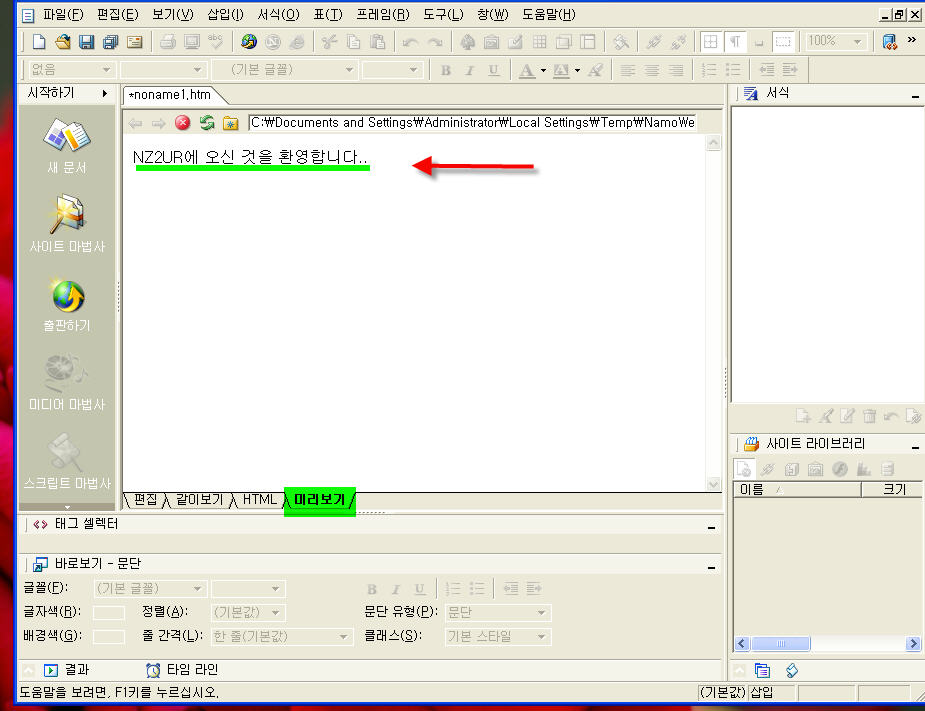
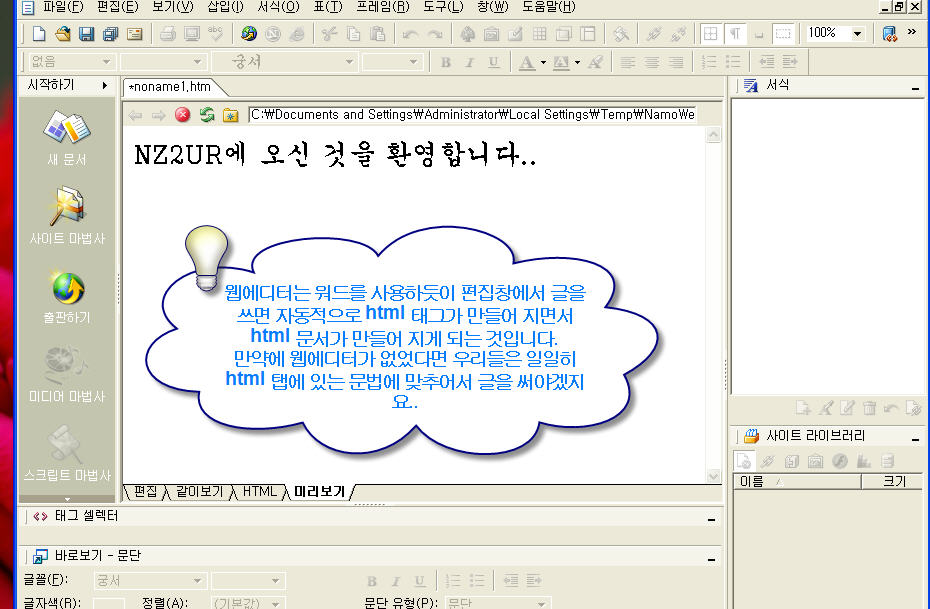
미리보기 창을 눌러보면 어떨까요?
바로 이렇게 보이게 됩니다.
이부분이 바로 인터넷에서 보게 되는 바로 그 부분입니다.
#5.
이번에는 밋밋한 글씨를 조금 바꾸어 보겠습니다..
다시 편집 창으로 이동 합니다..
편집 하고자 하는 글을 마우스로 드래그 하여 선택 한 후에 글꼴과 글씨의 크기를 바꾸어 주세요..
#6.
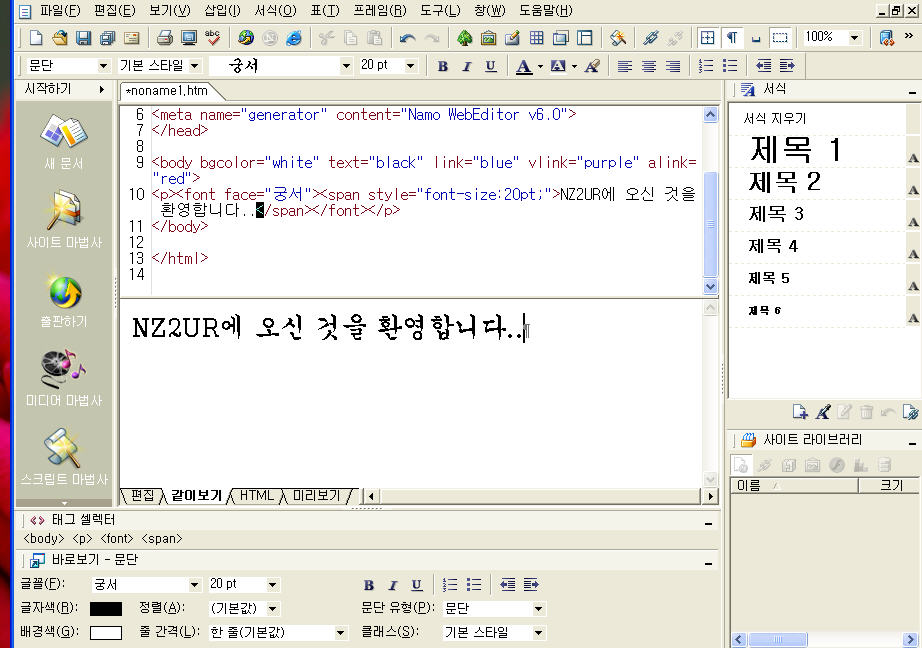
편집창 윗부분에서 글꼴과 글씨의 크기를 바꾸어 줍니다..
같이 보기 창을 보면 글꼴과 크기가 바뀌어 있는 것을 알 수 있겠지요..
워드 프로그램에서 편집 하듯이 그렇게 하시면 됩니다.
#7.
미리보기 창으로 이동하여 인터넷상에서는 어떻게 보이게 되는지 확인 해 봅니다..
궁서체에 20 pt의 크기로 글씨가 바뀌었습니다..
3-1. 하이퍼 링크 적용하기.
하이퍼 링크라는 것은 간단히 설명 드리면..
인터넷에서 웹서핑을 하다가 글이나 그림, 또는 버튼을 클릭 했을때 다른 곳으로 이동하게 되는 것을 말합니다..하이퍼 링크가 바로 웹문서의 하일라이트라고 할 수 있겠지요...
현재 블로그 화면에서 왼쪽의 카테고리 부분으로 마우스를 이동하시면 마우스의 커서 모양이 손 모양으로 바뀌게 됩니다..
그 부분을 클릭 하시면 다른 곳으로 이동하게 되잖아요..
그게 바로 하이퍼 링크 입니다..
#8.
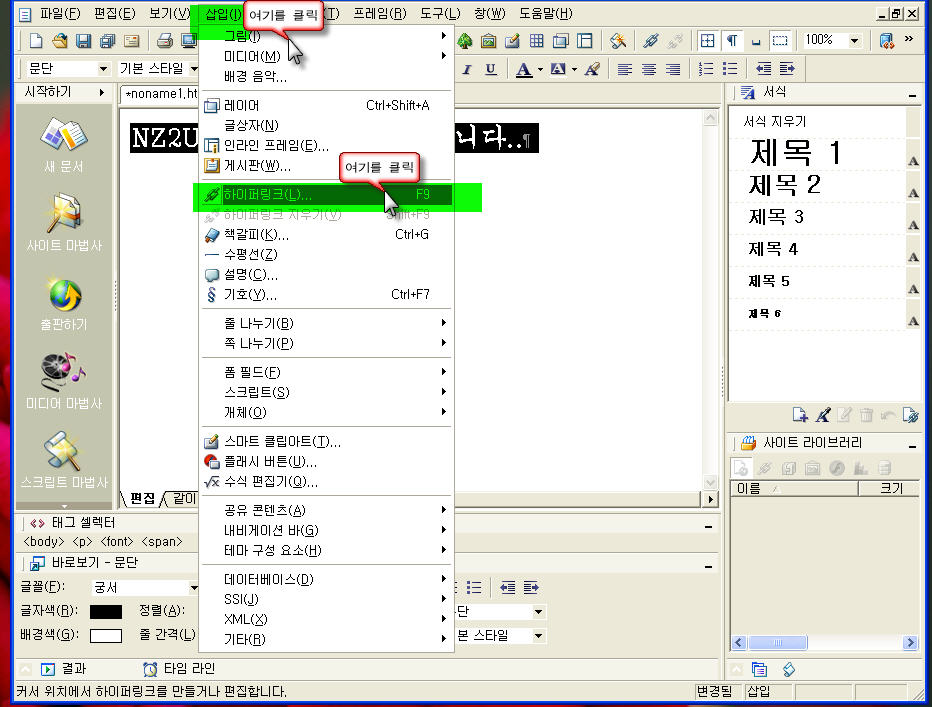
먼저 하이퍼 링크를 시키기 위해서 아까 써 놓은 글을 마우스로 드래그 하여 선택 합니다..
다음..삽입-하이퍼 링크를 클릭 합니다..
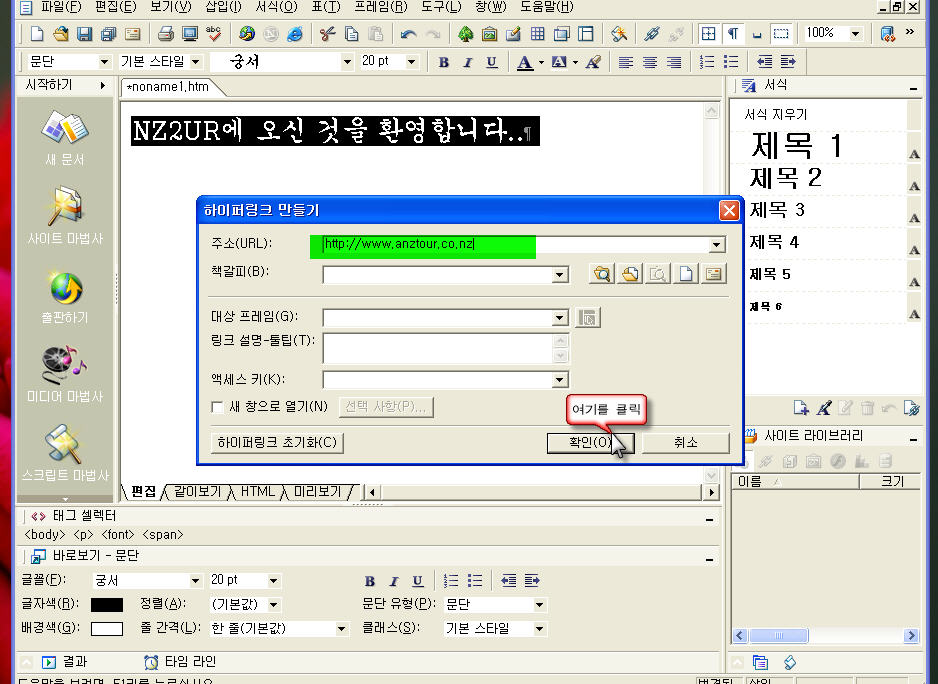
#9.
아래와 같은 옵션창이 뜹니다..
다른 부분은 나중에 배우도록 하고..
일단은 주소창에 링크 시키기 위한 주소를 적어 놓습니다..
저는글을 클릭 했을 때 http://wwww.anztour.co.nz 로 이동 할 수 있도록 주소를 적어 놓습니다..
물론, 저기 써 넣은 주소는 인터넷에 올라가 있는 주소를 쓰셔야만 합니다.
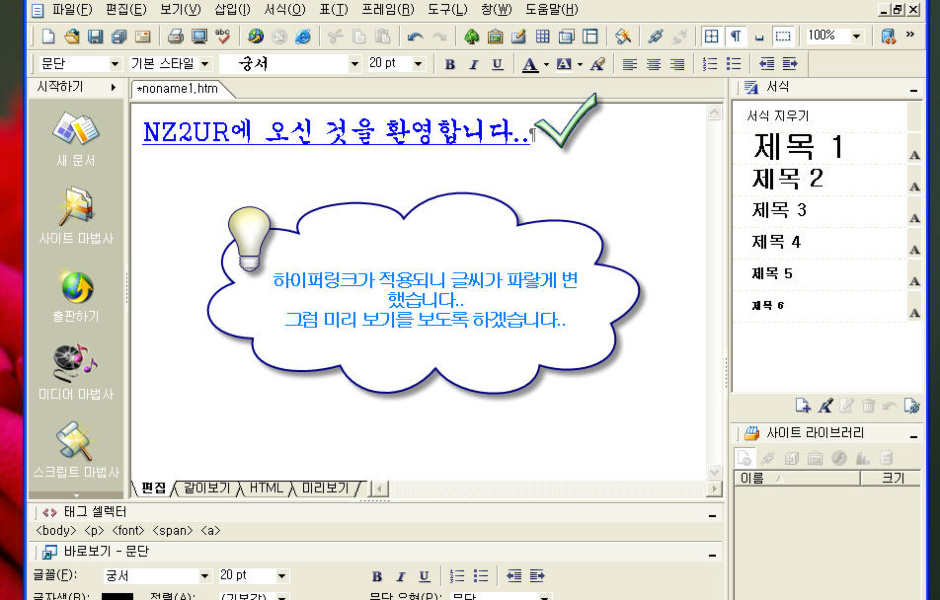
#10
확인을 클릭 하고 나니..
글씨의 색이 바뀌고 밑줄이 생겼습니다..
바로 링크가 되어 있어서 자기를 클릭하면 다른 곳으로 이동할 준비가 되었다는 표시 입니다..
마우스를 문장위로 옮겨 보겠습니다..
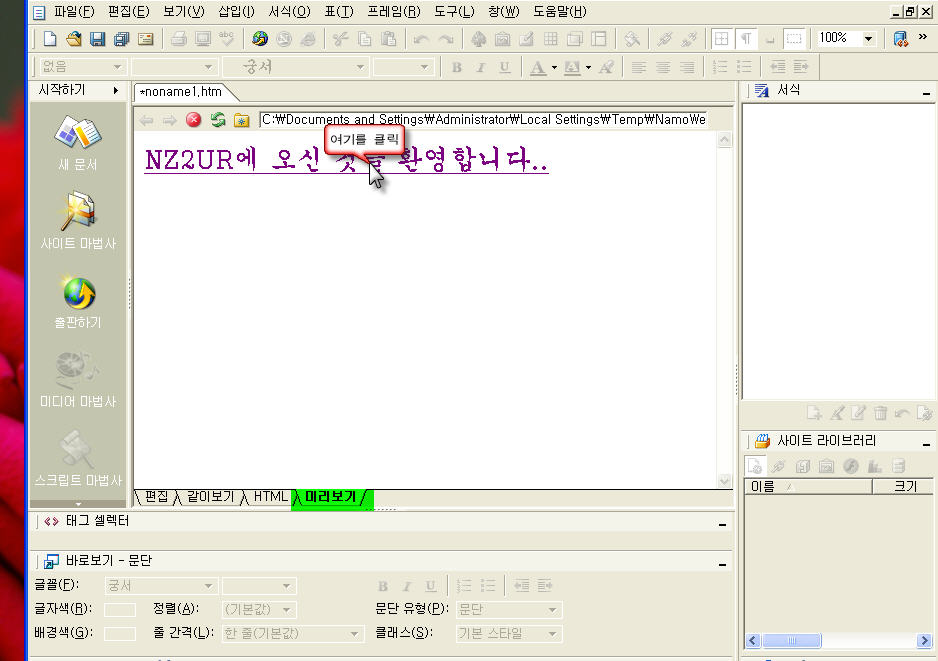
#11.
미리보기 창으로 이동한 후에 마우스를 문장위로 옮기게 되면
커서의 모양이 손모양으로 바뀌게 되면서 링크된 문서라고 알려주게 됩니다..
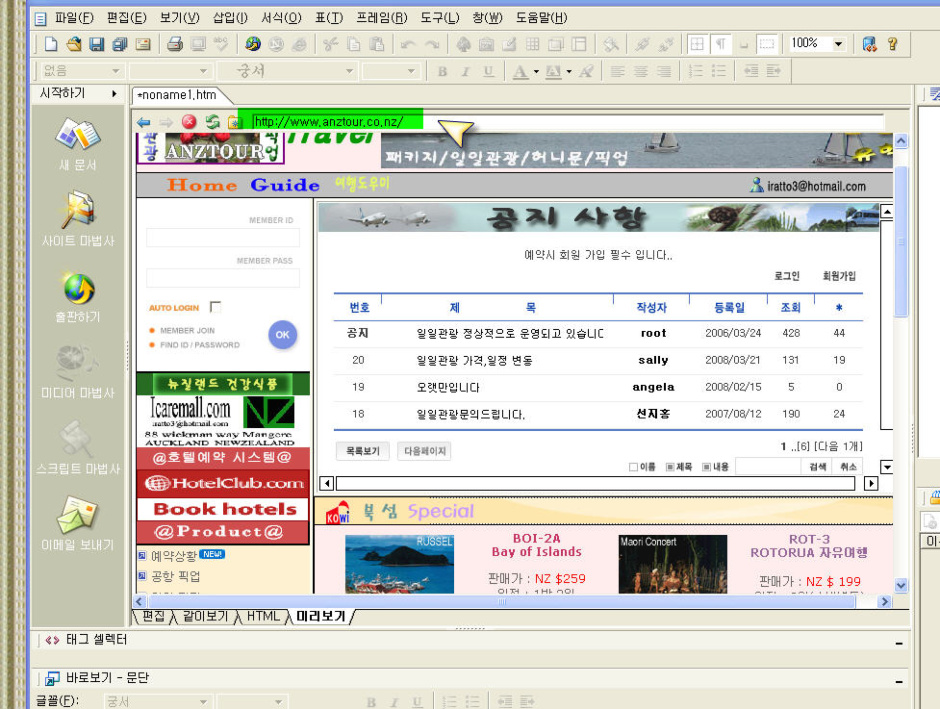
#12.
문서를 클릭 하니 아래와 같이 주소가 바뀌면서 링크시킨 곳으로 이동하게 됩니다..
바로 이 것이 하이퍼 링크 입니다...
#13.
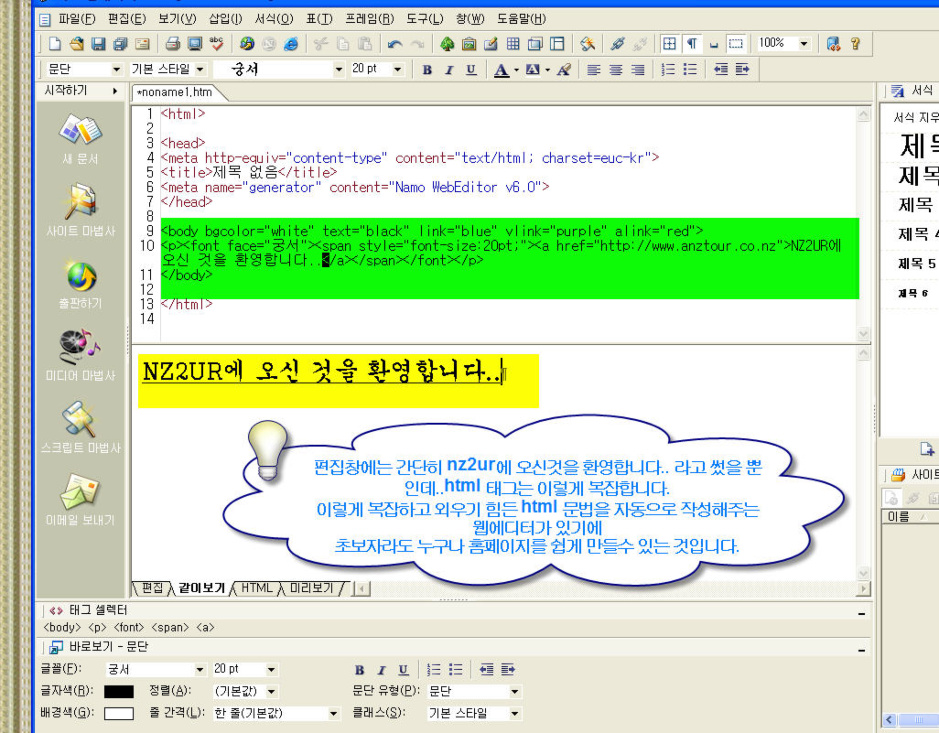
같이보기 창으로 이동해서 링크된 부분의 태그를 살짝 익혀 두시고 문서를 저장하도록 합니다..
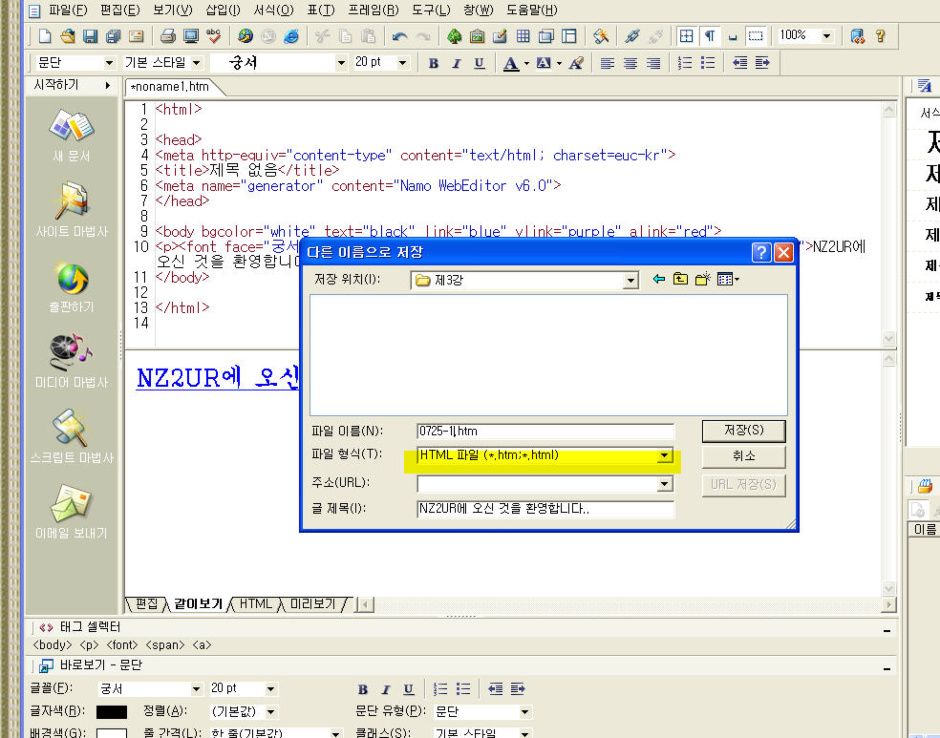
#14.
문서를 저장 할 때는 항상 html 형식으로 저장 하여야 겠지요..
또한 문서의 이름은 영어 소문자가 가장 좋습니다..
대문자는 절대 금물...
오늘은 간단히나마..html 문서를 만드는 방법을 알아 보았습니다.
웹에디터를 이용하니 그 어려운 문법을 몰라도 간단히 만들어 지게 됩니다..
문서 작성 프로그램을 이용 해 보신 분들에게는 하나도 어렵지 않으리라 생각 됩니다.
웹에디터와 아주 아주 친해 질 수 있도록..많은 연습 해 보시기 바랍니다...
참고로..대표적인 웹에디터로는 국산 나모 와 외국산 드림위버 정도가 있습니다..
'Review·Proposition·Idea·Issue' 카테고리의 다른 글
| 강좌)홈페이지 나도 만들수 있다.5.(표 그리기) (0) | 2008.07.30 |
|---|---|
| 강좌)홈페이지 나도 만들수 있다.4.(프레임 만들기) (0) | 2008.07.28 |
| 강좌)홈페이지 나도 만들수 있다..2 (0) | 2008.07.18 |
| 강좌)홈페이지 나도 만들수 있다..1 (0) | 2008.07.16 |
| 강좌)홈페이지 나도 만들수 있다..프롤로그 (0) | 2008.07.15 |