이제 벌써..가을..
역시..음력 만큼 정확한 달력은 없는 것 같습니다..
계절은 양력 달력이 아닌 음력 달력에 맞추어서 벌써 가을의 문턱에 다달았네요.
오늘의 강좌는 ftp 프로그램을 이용해서 파일을 서버로 업로드 하는 방법입니다.
지난 번에 웹호스팅을 신청 하고..입금을 하고 나니..
다음날 바로 서버 세팅이 끝났다고 메일이 오더군요..
예전에는 2-3일 이상 씩 걸리던 일이 었는데..
이제는 즉각 즉각 반응이 옵니다.
#1.
받은 메일함을 열어 보니 이렇게 메일이 와 있습니다.
노란색 메일을 2개를열어 보면..접속 아이디와 비밀번호가 있습니다.
따로, 노트에 메모해 놓으시기 바랍니다..
지금 필요 한 것은 첫번째 메일에 있는 접속주소와 아이디 그리고 패스워드 입니다..
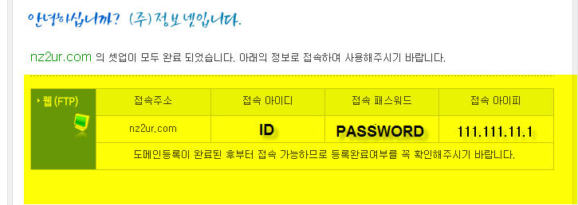
#2.
첫번째 메일을 열어 보면 이렇게 셋업 정보가 있습니다..
접속주소/아이디/패스워드/아이피 등등..
#3.
Mysql 서버에 대한 정보 입니다.
지금 당장은 필요치 않습니다..영원히 필요 없는 홈페이지도 많이 있습니다.
웹호스팅 신청 하실 때..절약형 신청 하신분은 Mysql 공간이 없으니..이런 정보 도 없을 겁니다..
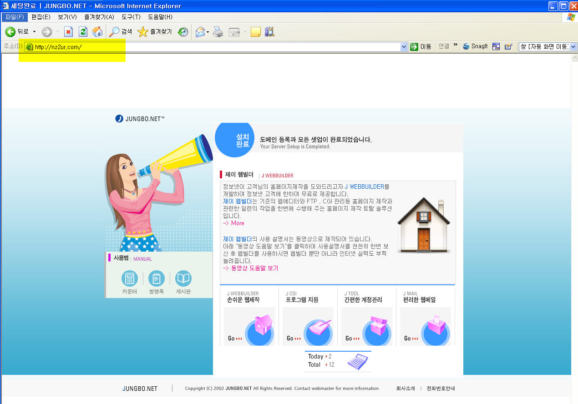
#4.
서버셋업이 되었다는 메일이 왔으니..직접 접속 해 보시면 아래와 같은 화면이 보입니다.
인터넷이 연결된 곳 어디서나 nz2ur.com을 주소창에 넣으시면 이런 화면이 뜹니다.
서버 셋업이 잘되었다는 이야기지요..
오늘의 할 일이 바로 이 화면을 지난 번에 여러분들이 만들어 놓으신 메인 화면으로 바꾸는 작업입니다.
#5.
지난 강의에서 준비 해 두었던 알ftp라는 프로그램을 실행 시킵니다.
첫화면입니다. 첫화면은 이와 다를 수도 있습니다.
이 화면이 아니라면 좌측상단의 사이트맵을 클릭 하시면 이와 같은 창이 뜹니다..
.
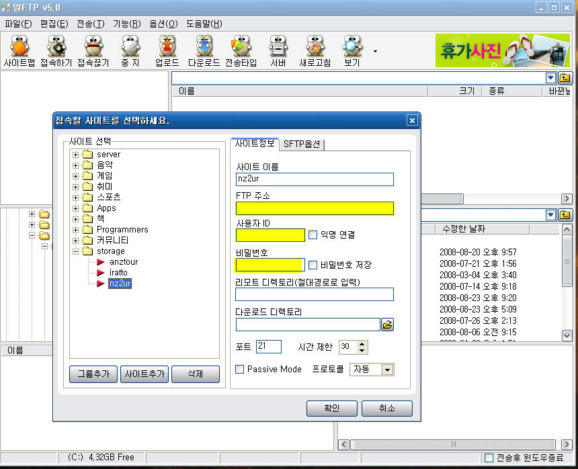
#6.
원하는 그룹에다가 새로운 사이트를 생성하겠습니다.
저는 storage 아래에다가 nz2ur 라는 사이트를 만들겠습니다..
스토리지에 마우스 찍고..
사이트 추가 클릭 하신후..
사이트 이름 입력 하신 후에 확인 누르면 되겠지요..
#7.
이렇게 스토리지 아래..nz2ur 가 생성 되었습니다.
이제 오른쪽 사이트 정보에 노란색 표신 된 곳에 아까 메일 받았던 그 정보를 넣어 주시면 됩니다..
#8.
사이트 이름/ftp주소/아이디/패스워드
그리고 확인...
#9.
서버에 접속 되었다는 메시지 창이 뜹니다..
닫기 누르시고..
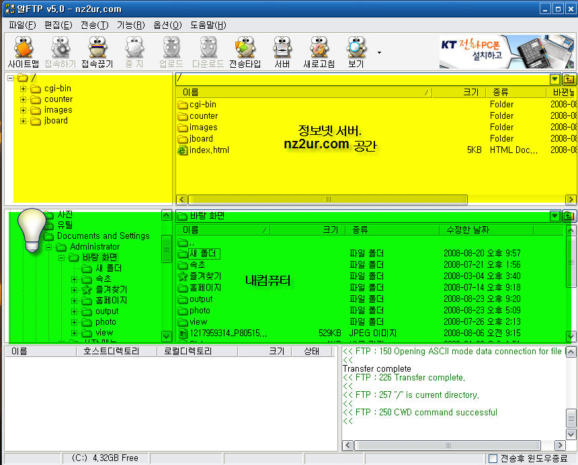
#10.
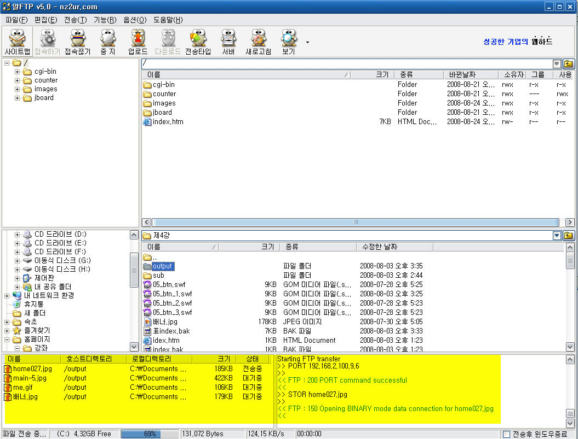
서버에 접속된 화면입니다..
위에 노란 부분이 웹호스팅 업체에서 제게 준 공간 입니다.
제 홈페이지의 루트 디렉토리라고 보시면 되겠습니다..
잘 보시면 index.html 화일과 몇개의 폴더가 보이시지요..
아까 보였던 첫화면이 바로 저기 있는 index.html 입니다..
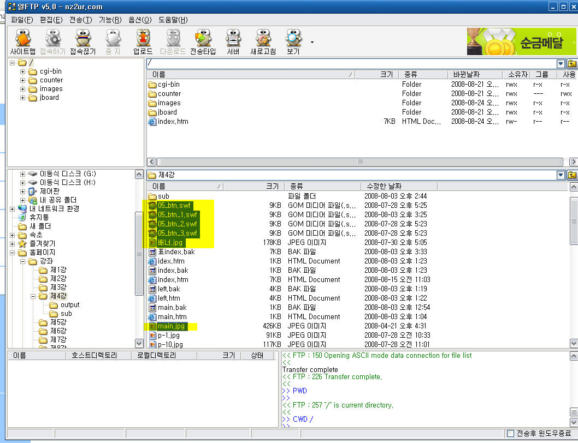
#11.
nz2ur.com에 접속 했을 때..
내가 원하는 화면으로 바꾸기 위해서..index.html 화일을 바꾸어 줍니다.
지난 번에 만들어 놓았던..index.html 화일을 찾아서 업로드 시켜 줍니다.
아랫부분에서 업로드 화일 선택후 업로드 클릭 해 주시면 화일이 서버로 올라 갑니다..
#12.
똑같은 이름의 화일이 두개입니다..
호스팅업체에서 만들어 놓은 화일은 간단히 지워 버립니다.
선택후, 마우스 오른쪽 버튼을 눌러서 삭제 하시거나..
선택후 del키 누르시면 됩니다..
#13.
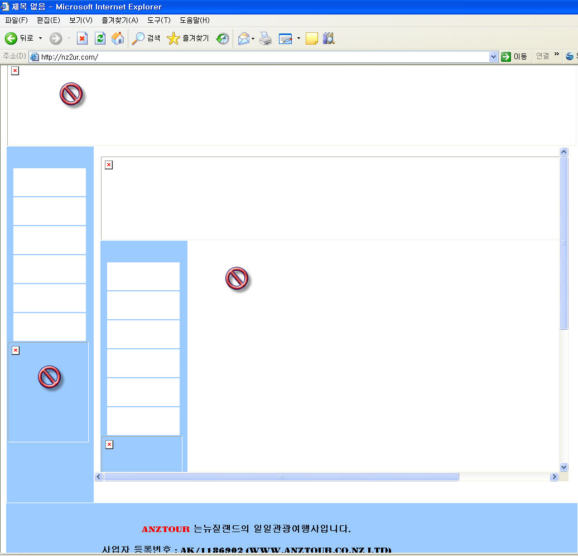
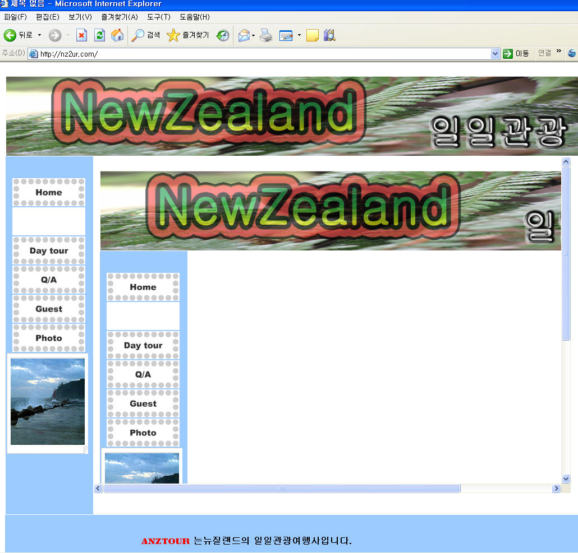
잘 올라 갔나 익스플로러에서 nz2ur.com에 접속 합니다..
이런...빨간배꼽만 보이고..
그림이나 버튼이 안보이지요?
왜그럴까요?
정답은..그림이나 버튼 화일을 서버로 업로드 하지 않았기 때문이지요..
그럼 그림과 버튼 화일을 업로드 하겠습니다..
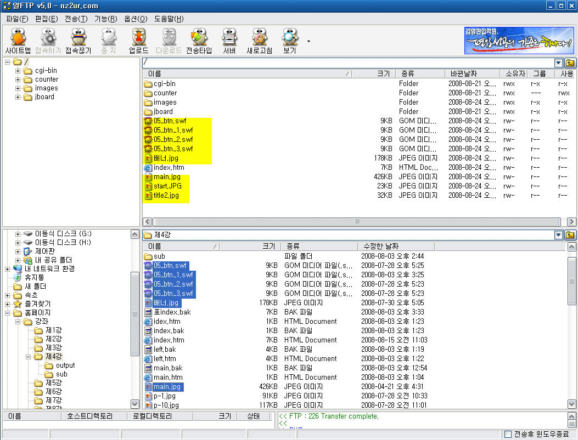
#14.
왼쪽 메뉴는 플래시 버튼 이었지요..
플래시 화일과 메인, 배너 화일을 한번에 선택하여 업로드 합니다..
#15.
윗쪽 노란색이 업로드된 상태 입니다..
그럼 다시 한 번 익스플로러에서 nz2ur.com으로 들어 가 보겠습니다..
#16.
앗..여전히 빨간 배꼽만 보여집니다..
왜그럴까요?
분명히 버튼화일과 그림 화일을 올렸음에도 왜 배꼽만 보일까요?
정답은 경로가 잘못 되었기 때문입니다.
제가 컴퓨터에서 메인 화면을 만들 때는 그림화일을 output 라는 폴더에 저장을 하였었거든요..
그 파일이 있는 위치가 틀려지니 그림이 표시 되지 않는 것입니다..
경로..아주 중요합니다.
#17.
다시 컴퓨터에서 버튼 화일과 배너그림화일이 있는 output 폴더를 통째로 업로드 하겠습니다..
#18.
쓸데 없는 파일이 output 폴더에 들어 있어서 시간이 좀 걸리네요..
노란색 왼쪽부분이 현재 진행 상태를 보여줍니다..
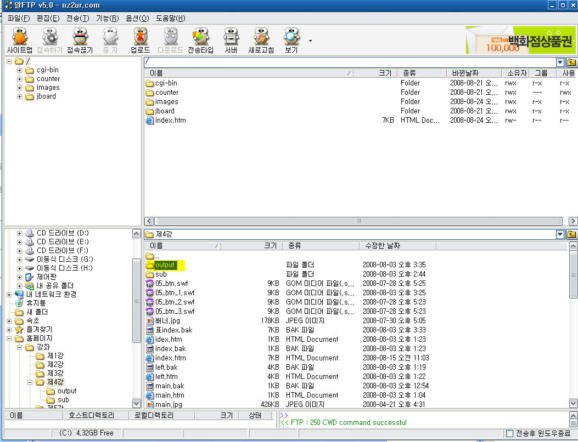
#19.
이제 서버루트에 output 폴더가 생성되고..
화일이 업로드 되었습니다..
#20.
다시 한번 익스플로러에서 nz2ur.com을 확인 합니다..
이제 그림과 버튼이 보이시지요?
그런데..뭔가 좀 이상 하지요..
두번째 버튼도 잘 안보이고..
오른쪽 메인부분에 똑같은 모양이 생기니 별로 보기 안좋습니다.
일단 메인부분과 메뉴를 수정 하겠습니다..
#21.
메인 부분에 제 블로그를 띄어 볼까요?
웹에디터를 실행 시킨후..
아래와 같이 html 탭이나 같이 보기 탭을 눌러서 IFRAME 부분의 주소를 다음블로그 주소로 고쳐 줍니다..
그러면, 메인 화면 수정이 됩니다.
#22.
왼쪽 메인 부분의 두번째 버튼을 보시면 그 버튼만 다른 버튼과 다르게 경로가 지정 되어 있습니다.
다른 버튼들은 OUTPUT 라는 폴더 아래 있는데..
두번째 버튼은 루트에 버튼 화일의 경로를 지정 해 두었군요..
이 곳에서 경로를 바꾸시던지..
아니면 서버 루트에 버튼 화일을 업로드 하시면 됩니다.
저는 그냥 서버루트에 버튼 화일 한개를 더 업로드 하겠습니다.
일단, 메인화면과 버튼 부분을 수정 하였으면 index.htm 화일을 저장 합니다.
저장된 화일을 다시 서버 루트에 업로드 하시면 됩니다.
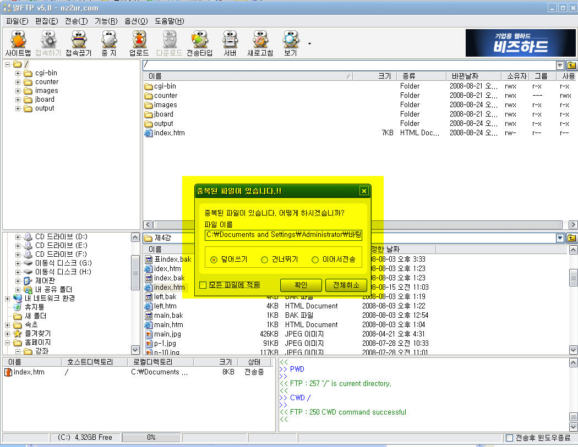
#23.
index.htm 화일을 업로드 하려니 중복된 화일이 있다고 창이 뜹니다.
덮어 쓰기 합니다..
#24.
이제 다시 익스플로러로..
nz2ur.com을 주소창에 넣고..
접속 해 봅니다.
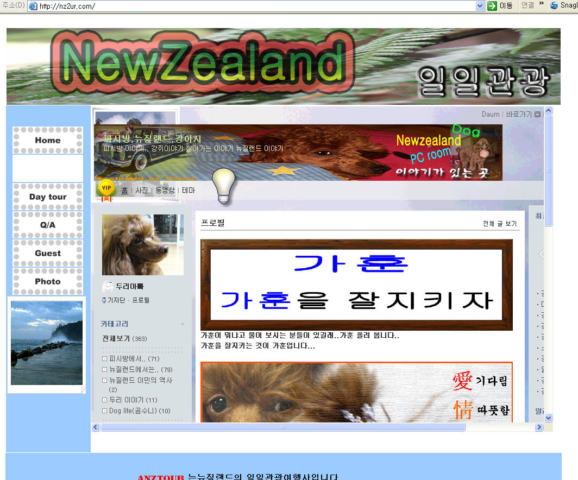
이렇게 화면이 보여 집니다..
이제 메인 화면이 만들어 졌습니다.
아직도 갈 길은 멀어요...
왼쪽 메뉴에 따른 서브 화면을 만들어야 합니다.
물론, 만들어진 파일의 확장자는 htm 나 html 로 저장하시면 됩니다.
중요한 것은 html 문서에서그림을 삽입 하거나, 음악을 삽입 하시고..
저장을 하실 때..그 경로 그대로 서버에 업로드 하여야 한다는 것이지요..
아까 위에서 잘못된 경로를 지정하면 원하는 화면대로 보여지지 않는 것을 경험 하셨을 겁니다.
한번의 설명으로는 어려울 수도 있겠지만..
몇번의 시행 착오를 겪다 보면 자연히 터득하게 됩니다.
메인화면 다시 한번 멋지게 만들어 보세요.
저 역시..
강좌를 위해 급조된 메인 화면입니다.
차차..시간을 가지고 머리를 짜내어 좀 더 세련된 메인화면을 만들도록 하겠습니다..
방명록/게시판/카운터 등등..
할 일은 많고..
시간은 별로 없네요.....
짬짬히 만들어진 강좌라서 부실 하더라도..이해 해 주시고..
본 강좌를 토대로 많이 많이 연습 하세요...
'Review·Proposition·Idea·Issue' 카테고리의 다른 글
| 강좌)홈페이지 나도 만들수 있다.9.(이미지맵 만들어서 링크시키기) (0) | 2008.09.01 |
|---|---|
| Review)컴퓨터 없이 디카 사진 보기...... (0) | 2008.08.27 |
| 강좌)홈페이지 나도 만들수 있다.7.(웹호스팅 신청하기) (0) | 2008.08.20 |
| 강좌)홈페이지 나도 만들수 있다.6.(i프레임) (0) | 2008.08.03 |
| 강좌)홈페이지 나도 만들수 있다.5.(표 그리기) (0) | 2008.07.30 |