자꾸만 게을러 져서..
홈피 업데이트를 못 시키고 있습니다.
오늘 오랫만에 비가 와서 날씨도 선선하고..
조금 또 고쳐 봅니다..
여러분들은 많이 연습 하시고..
홈피도 잘만들고 계시겠지요..
아직도 메인에서 맴돌고 있습니다..
메뉴를 플래시 버튼에서 그냥 단순 jpg 파일로 바꾸었습니다.
메뉴 구성도 몇가지 바뀌었고..
현재 까지는 오로지 강좌를 위해 웹호스팅 중인 홈피 입니다.
직접 들어 가 보시면 오늘 까지 적용시킨 모습이 나옵니다.
특히 오늘 이미지에 일부분을 따로 선택해서 하이퍼 링크 시키는 것을
이미지 맵이라고 생각 하시면 되겠습니다.
오늘 강좌의 메인 부분이지요..
홈페이지 들어 가시면 메뉴판..여행 정보를 클릭 하시면..
오른쪽 메인 아이프레임 안에 나오는 바로 그 문서 입니다..
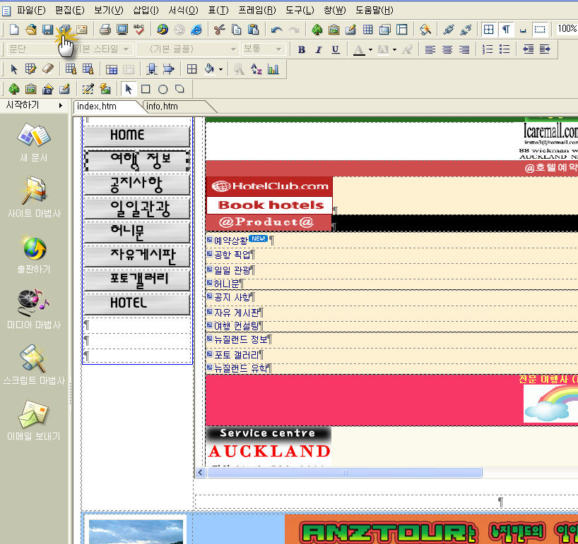
#1. 나모 웹에디터를 실행 시킨후..
index.htm 파일을 엽니다.
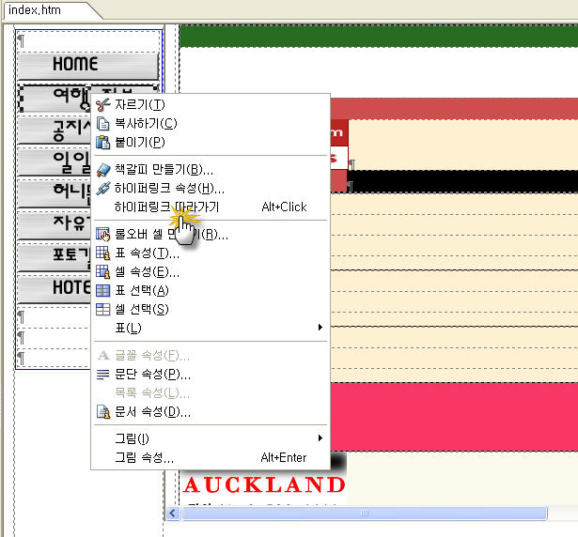
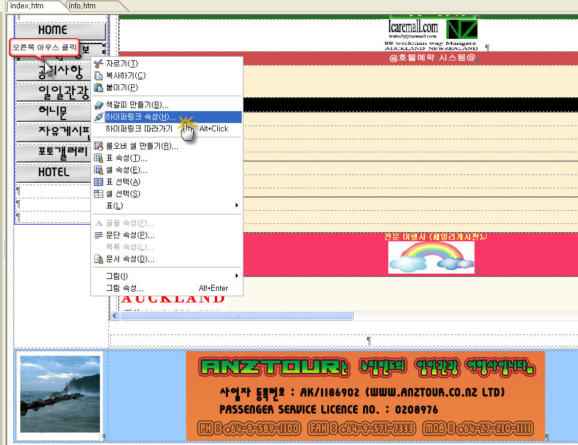
메뉴 두번째..여행정보에서 오른쪽 마우스 클릭 하셔서 하이퍼링크 속성를 확인 합니다..
현재는 tip.jpg로 그림 화일이 선택 되어져 있습니다..
#2. 다시 여행정보를 클릭 한 후..
하이퍼 링크 따라가기를 클릭 합니다..
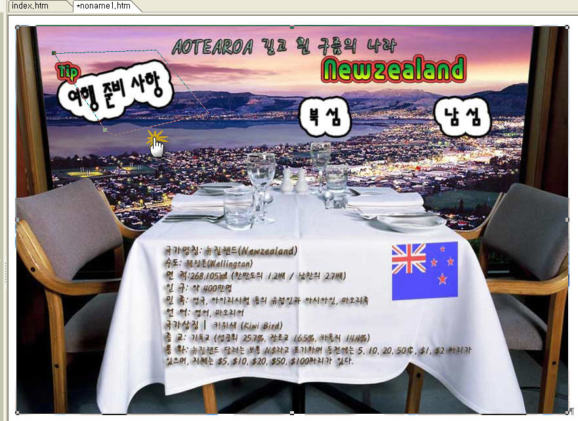
#3.. 하이퍼 링크를 따라 가기 하면..
이렇게 noname1.htm이라는 문서가 생깁니다.
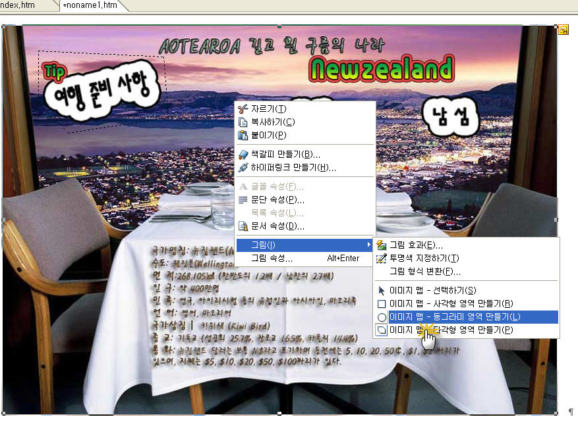
여기서 그림을 선택하고 오른쪽 버튼을 클릭 하면 아래 노란 부분 같이 이미지맵이라는 선택 할 수 있는 옵션이 나옵니다..
#4. 먼저..이미지맵 다각형 영역 만들기를 클릭 합니다..
#5. 마우스 커서가 십자 모양으로 바뀌면..아래와 같이 여행준비사항이라는 부분에
적당한 다각형을 만들어 봅니다..
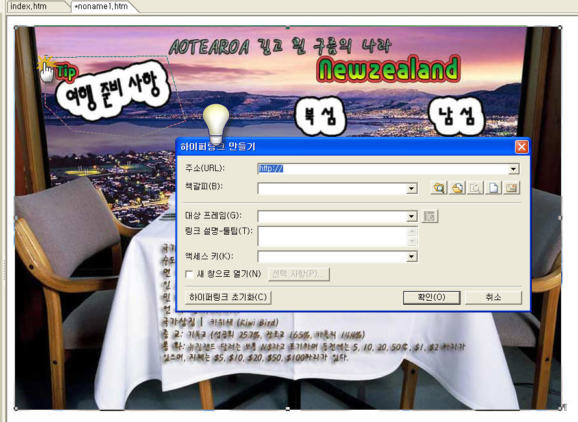
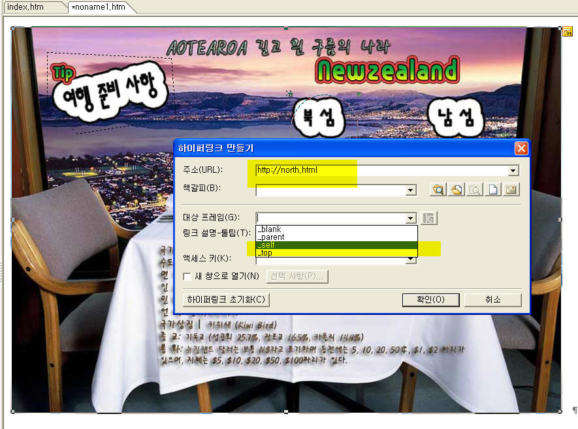
#6. 다각형이 만들어 지면 아래와 같은 하이퍼 링크 만들기라는 창이 뜹니다..
주소에는 링크 시키고 싶은 주소 넣으시고..(저는 tip.htm)
대상 프레임은 blank 로 하였습니다..
#7. 같은 식으로 동그라미 영역도 만들어 봅니다..
#8. 북섬에 동그라미를 그리고..
하이퍼링크 주소와 대상 프레임을 선택 한 후..확인..
이런 식으로 여행준비사항/뉴질랜드/북섬/남섬에 각각 이미지 맵을 생성 합니다.
#9.이제 noname.htm 문서의 이름을 다른 이름으로 바꾸겠습니다..
물론, 미리 바꾸고 시작 하셔도 됩니다.
#10. 문서 이름에서 오른쪽 마우스 클릭..-다른 이름으로 저장..
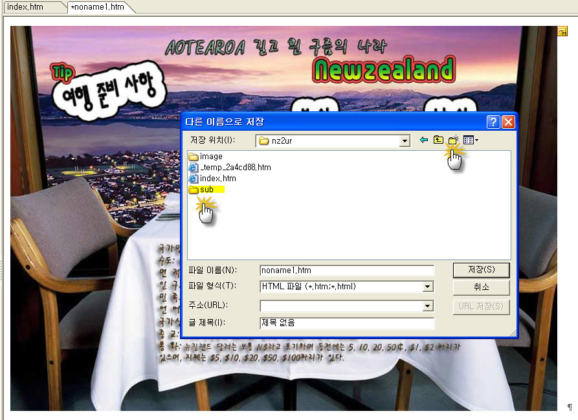
#11. 다른 이름으로 저장을 하는데..새로운 sub 폴더를 생성한 후..
그 곳에 저장 하겠습니다.
sub 폴더를 만드는 이유는 index.htm 파일이 있는 곳은 루트 디렉토리 이기때문에..
같이 저장 하는 것 보다는 서브 폴더에 저장을 하면 나중에라도 헷갈리지 않게 관리하기가 편하기 때문입니다..
#12. 서브 폴더 안에 info.htm 으로 저장을 합니다..
#13. 다시 index.htm으로 돌아 와서..
여행정보 오른쪽 마우스 클릭 하여 하이퍼링크 속성을 바꾸어 줍니다.
#14. 노란 부분을 바꾸어 주면 됩니다..
#15. 요렇게 찾기 하셔서 위에서 저장해 놓은 sub/info.htm을 선택 하시면 됩니다..
#16. 이제 index 파일을 저장 합니다.
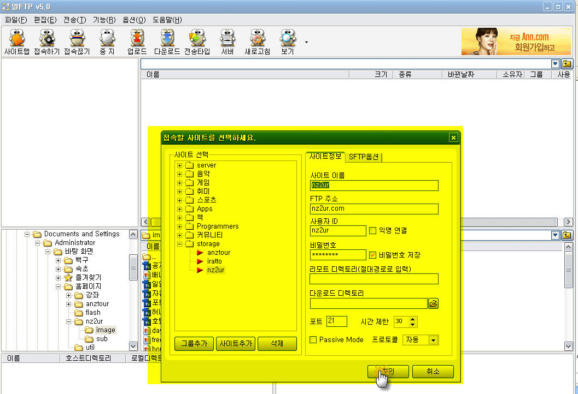
#17.이제 홈피에 올라가 있는 지난 index 파일을 바꾸어 주기 위해 알 FTP 프로그램을 실행 합니다.
각자 자신의 서버에 접속 합니다.
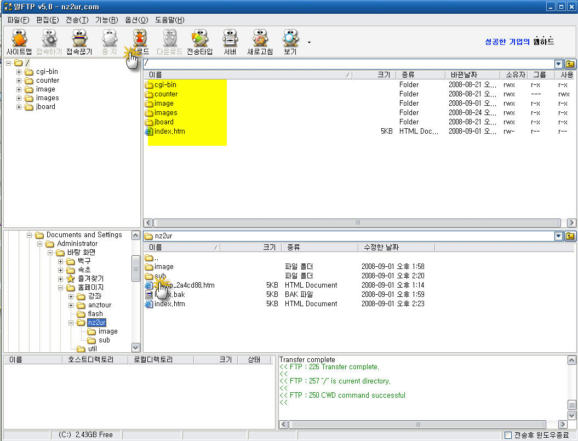
#18. 현재의 서버 모습입니다.
폴더가 5개 있고..INDEX 파일이 하나 있습니다.
이부분이 본인 서버의 루트 부분입니다.
INDEX 파일은 항상 여기 있어야 http://nz2ur.com을 들어 갔을 때..메인 화면이 보여지게 됩니다.
#19.변경된 인덱스 파일과 서브 폴더를 통째로 업로드 합니다.
서브 폴더가 자동으로 생성 되면서 info.htm 과 info.jpg 파일이 업로드 됩니다.
인덱스 파일은 덮어 쓰기 하시면 됩니다.
#20. 이제 익스플로러로 접속을 한 후..
바뀌 부분을 확인 합니다..
이미지 맵이 적용된 부분은 그림에서 마우스의 형태가 바뀌게 되겠지요..
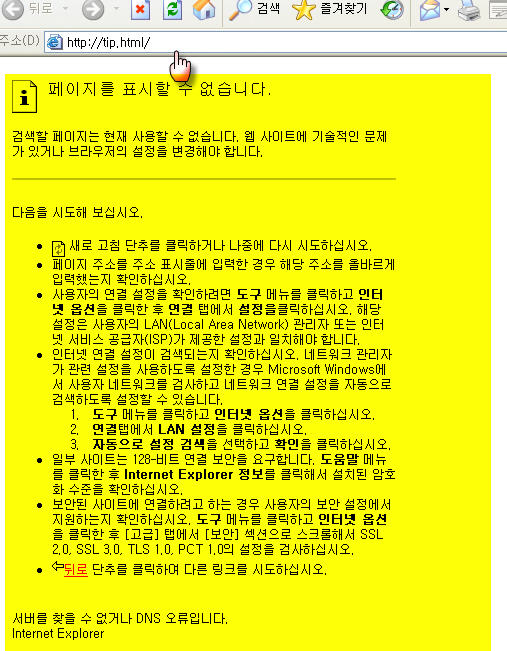
#21. 여행 준비 사항을 클릭 하니..
새창이 뜨면서 이렇게 페이지를 표시 할 수 없다고 나옵니다..
tip.htm 이라는 파일을 아직 안만들었기 때문입니다..
이미지 맵이라는 것도..
웹에디터를 사용하니 별 것 아니게 보여지지만..
직접 태그를 일일히 작성 하려면..
엄청난 시간과 노력을 투자 하셔야 합니다.
직접 태그를 작성하지는 않더라도..한번쯤은 태그가 어떻게 생성되는지도 확인 하시기 바랍니다.
세밀히 수정해야 할 때는 꼭 태그를 이용 하셔야 할 때가 있기 때문이지요.....
시간이 날 때 마다..
홈피 작업도 하고..
또 블로그에 포스팅도 하려니..
시간이 더 더욱 많이 걸립니다.
오로지 홈피 작업만 한다면..
빨리 뚝딱 해치워 버리고 말겠지만..
작업 순간 순간을 캡쳐 해야 하기에..
그럴 수도 없고...
제 홈피는 올해안에 만들어 질지 모르겠네요.....ㅎㅎ
'Review·Proposition·Idea·Issue' 카테고리의 다른 글
| 강좌)홈페이지 나도 만들수 있다.11.(제로보드 설치하기) (0) | 2008.09.25 |
|---|---|
| 강좌)홈페이지 나도 만들수 있다.10.(게시판 만들기) (0) | 2008.09.13 |
| Review)컴퓨터 없이 디카 사진 보기...... (0) | 2008.08.27 |
| 강좌)홈페이지 나도 만들수 있다.8.(FTP로 메인화면 띄우기) (0) | 2008.08.24 |
| 강좌)홈페이지 나도 만들수 있다.7.(웹호스팅 신청하기) (0) | 2008.08.20 |